The Adventures of Sherlock Chromes
Designing an escape room-style training experience to help sales employees learn more about Chromebooks.
Category
Training / Game Design
Role
UI Designer
Client
Google Chromebook
Year
2020
Introduction
24G is a digital experience agency in Troy, MI that creates and builds software and digital solutions for some of the world’s biggest brands. Sherlock Chromes was a gamified training experience that 24G designed in 2020 for Best Buy employees to learn more about Chromebooks.
Role & Responsibilities
My area of focus on this project was more on the user interface rather than user experience or research, though UX principles were taken into account throughout the process. My responsibilities included user interface design, prototyping, development handoff, and design quality assurance. I spent a lot of time gathering references images from the Google Chromebook site as well as other Google products (Meet and Forms).
UI Design
Our game designer had determined the user flow of the game, and the project manager had relayed to me the screens that were needed. I was tasked with designing how exactly the interface would look. I studied Google’s brand guidelines and referenced a few escape room interfaces to determine the most common placement of the navigation controls.
Game Story Introduction
After entering their login credentials, players are introduced to the story via a few pages of images and text with a voiceover narration. They also have buttons to return to home and toggle the sound on and off throughout the game.
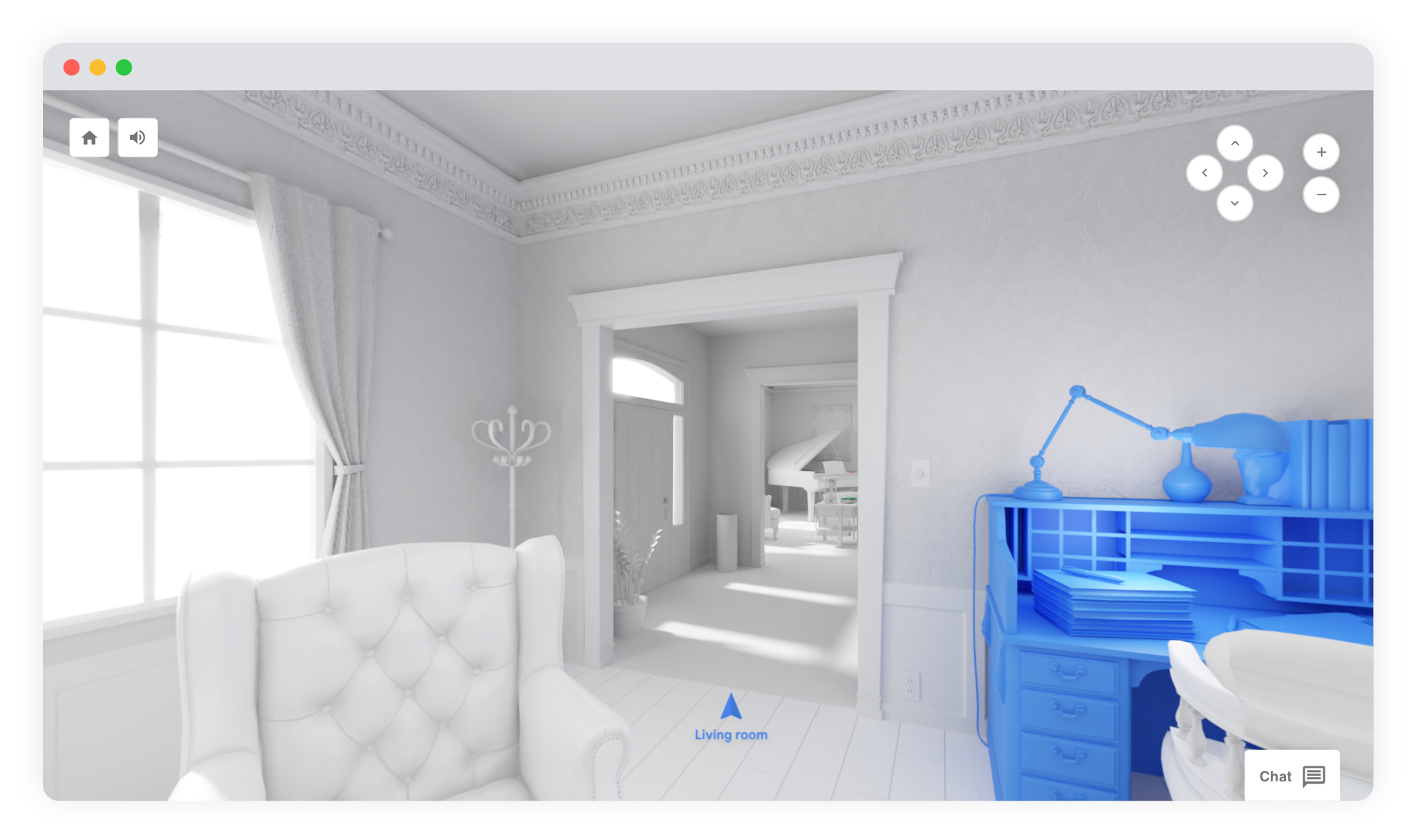
Navigation Elements
Users navigate around the room using the four arrows in the top right and the zoom in/zoom out. To enter a different room they click on the blue arrows on the floor.
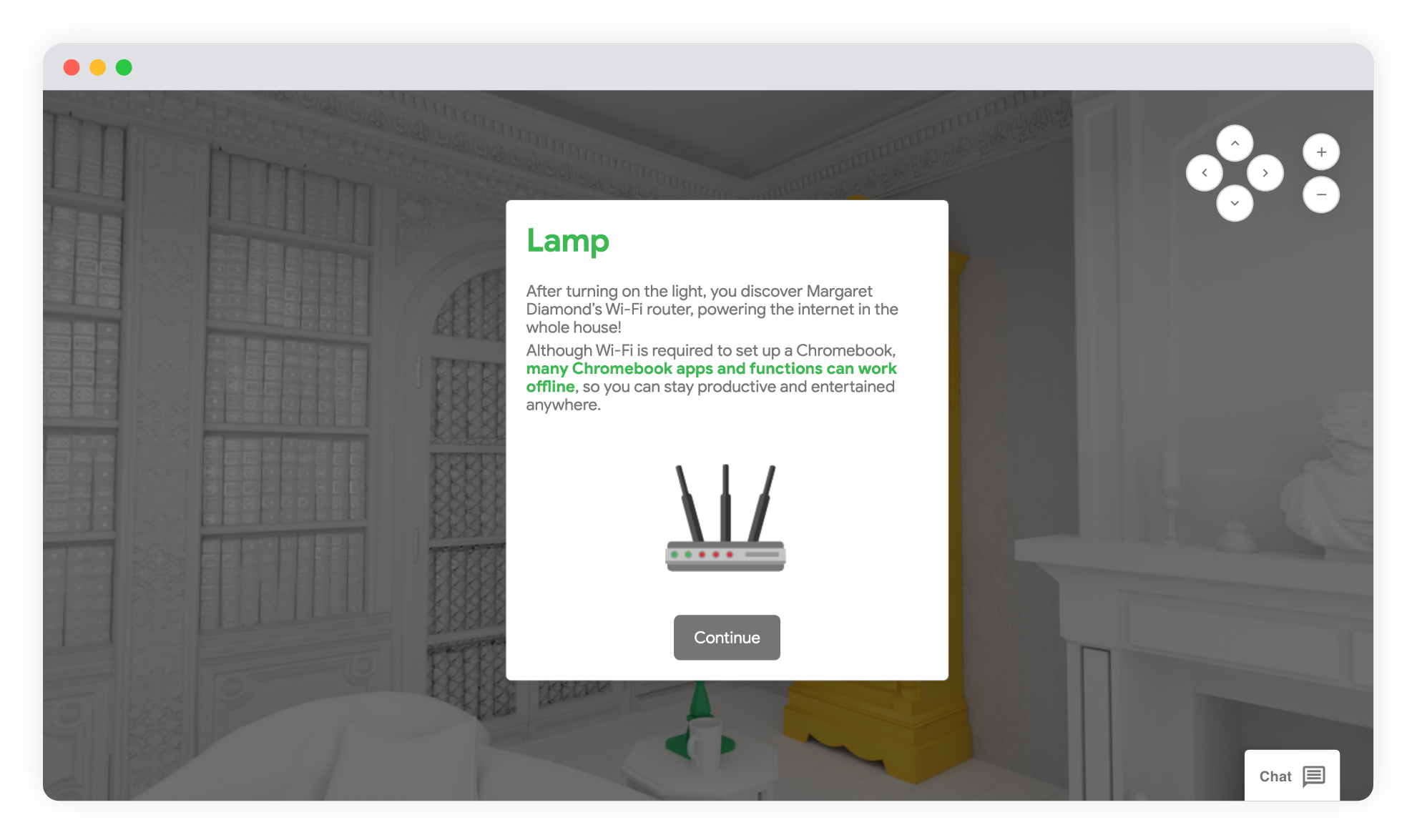
Clue Modals
Clicking on a colored object would reveal a clue to help them solve the mystery. Most of them are based on facts about Chromebooks.
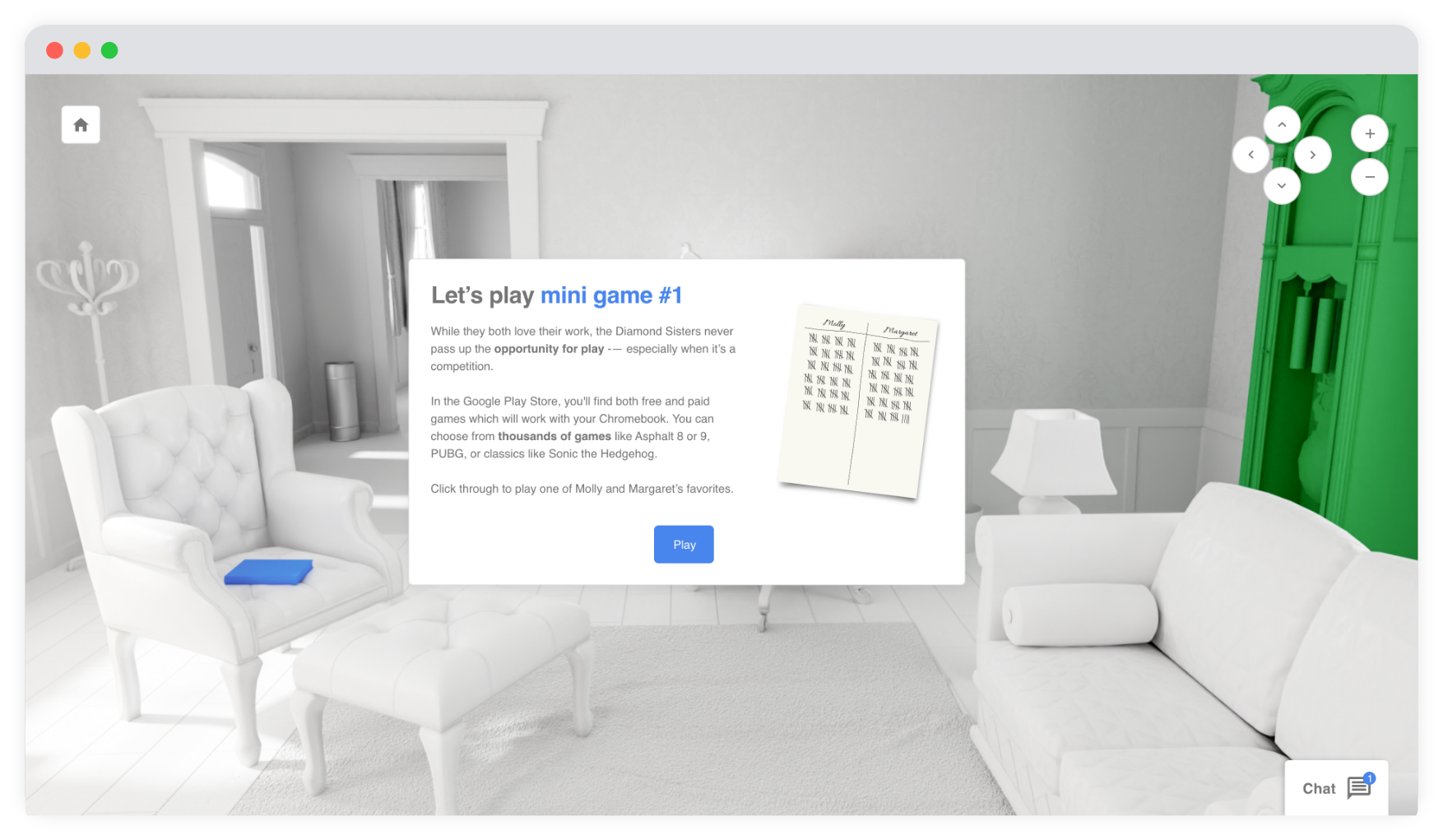
Knowledge Checks
Throughout the game there are knowledge checks to make sure the information about Chromebooks is sticking.
Prototype
Check out the fully clickable, high-fidelity prototype I created in Adobe XD to simulate the user flow and show how certain interactions such as hovering over an answer in the trivia game would look.
This provided the entire team, but especially the client and the developers, with an idea of how the final product will look and function.